Mengapa Belajar GUI?
Bayangkan Anda membuat program kalkulator yang hanya bisa dioperasikan lewat command prompt. Meski fungsional, pengguna akan kesulitan berinteraksi. Di sinilah Java GUI menjadi solusi – teknologi yang mengubah aplikasi berbasis teks menjadi visual dengan tombol, menu, dan form interaktif. Pada seri keenam ini, kita akan eksplor teknik membangun antarmuka profesional menggunakan Swing dan JavaFX.
Bagian 1: Memahami Dasar Java GUI
Java menawarkan dua pendekatan utama untuk GUI:
- Swing – Library klasik yang sudah ada sejak Java 1.2
- JavaFX – Framework modern dengan dukungan animasi 3D
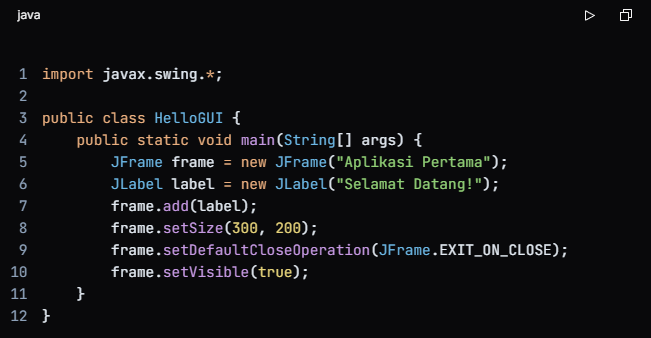
Contoh Kode Swing Sederhana:

Hasilnya: Jendela dengan teks “Selamat Datang!”
Apa yang Terjadi di Sini?
JFrame: Kontainer utama seperti kanvas lukisJLabel: Komponen untuk menampilkan testatissetSize(): Menentukan dimensi window (width, height)setVisible(true): Memunculkan jendela ke layar
Bagian 2: Seni Mengatur Tata Letak
Salah satu tantangan terbesar dalam GUI design adalah mengatur posisi komponen. Java menyediakan Layout Managers untuk ini:
| Layout Manager | Karakteristik |
|—————-|—————|
| BorderLayout | Membagi area menjadi 5 zona: NORTH, SOUTH, EAST, WEST, CENTER |
| FlowLayout | Menyusun komponen secara horizontal seperti teks dalam paragraf |
| GridLayout | Membuat grid/kotak-kotak dengan ukuran seragam |
Contoh Implementasi BorderLayout:
Tips Desain:
- Gunakan JPanel bersarang untuk kombinasi layout kompleks
- Atur padding dengan
setBorder(BorderFactory.createEmptyBorder(10,10,10,10)) - Hindari setSize() langsung – prefer pack() untuk ukuran otomatis
Bagian 3: Membuat GUI yang Responsif dengan Event Handling
GUI tanpa interaksi seperti mobil tanpa kemudi. Di Java, kita menggunakan Listener untuk merespons aksi pengguna:
Contoh: Tombol dengan ActionListener
Jenis-Jenis Listener Umum:
- MouseListener: Deteksi klik, hover, drag
- KeyListener: Respon input keyboard
- WindowListener: Kelola perilaku jendela
Bagian 4: JavaFX – Revolusi GUI Modern
Meski Swing masih powerful, JavaFX menawarkan fitur canggih:
- Dukungan CSS untuk styling
- Animasi dengan FXML
- Integrasi WebView (browser mini)
- Grafik 3D
Contoh Struktur JavaFX:
Perbandingan Swing vs JavaFX:
| Fitur | Swing | JavaFX |
|—————-|—————-|—————-|
| Arsitektur | MVC tradisional| FXML + Controller |
| Styling | Manual | CSS Support |
| Performa | Cukup | Lebih Cepat |
| Komunitas | Besar | Berkembang |
Bagian 5: Studi Kasus – Kalkulator Sederhana
Mari terapkan semua konsep dengan membuat kalkulator:
- Desain Layout:
2. Tambahkan Logika:
Best Practices:
- Pisahkan kode GUI dari logika bisnis (Gunakan pola MVC)
- Gunakan thread terpisah untuk operasi berat
- Ikuti prinsip aksesibilitas (warna kontras, ukuran font)
- Lakukan unit testing dengan framework seperti TestFX
Apa Selanjutnya?
- Eksplor library pihak ketiga seperti JavaFX Material Design
- Pelajari integrasi database dengan GUI
- Coba buat game sederhana dengan animasi
Kesimpulan
Membangun GUI di Java seperti bermain LEGO – Anda menyusun komponen, mengatur tata letak, dan menambahkan interaksi. Baik menggunakan Swing yang sudah teruji maupun JavaFX yang modern, kunci utamanya adalah praktik kontinu. Jangan takut bereksperimen dengan desain, dan ingat: GUI yang baik adalah yang membuat pengguna tidak perlu membaca manual!
“Talk is cheap. Show me the code.” – Linus Torvalds
Sekarang saatnya membuka IDE dan mulai coding!